XmlHttpRequest
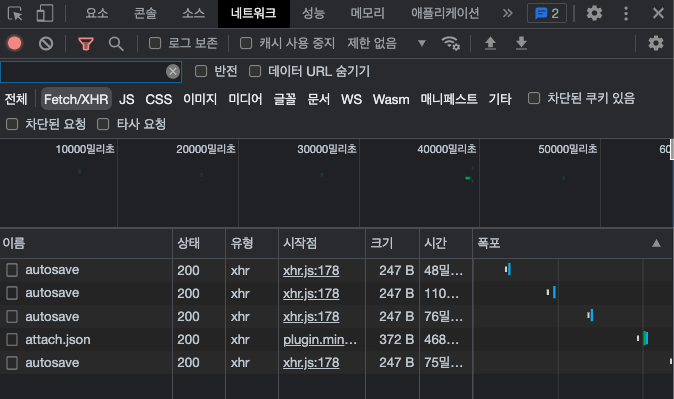
크롬에서 F12를 누르면 나오는 검사 탭에는 네트워크라는 탭이 있다.
그리고 네트워크 탭에는 또 Fetch/XHR이라는 토글버튼이 있다.

그리고 개발 중에는 이 XHR 탭에서 ajax나 axios를 통해 보낸 요청을 확인할 수 있다.
이 XHR은 XMLHttpRequest의 약자이다.
이 XHR을 사용하면 페이지를 새로고침하지 않고 URL로부터 데이터를 받아올 수 있다.
XML 외에도 모든 종류의 데이터를 받아올 수 있고,
HTTP, HTTPS, FTP, FILE 등의 다양한 프로토콜을 지원한다.
JS 코드를 통해 XHR을 조금 더 살펴보자~
const xhr = new XMLHttpRequest();
const url = 'https://api.hnpwa.com/v0/news/1.json';
xhr.open('GET', url, false);
xhr.send();
// 응답값(response)이 JSON인 경우
// 다음 코드를 통해 객체로 변한가능
const res = JSON.parse(xhr.response);XMLHttpRequest 객체를 통해서 url로 GET 방식의 요청을 보내는 코드이다.
요청을 보낸 후 응답이 JSON이라면 `JSON.parese`를 통해 JS객체로 변환 가능하다.
그러니까 사실 axios나 ajax는 이 XHR의 편리한 사용을 도와주는 도구라는 것이다.
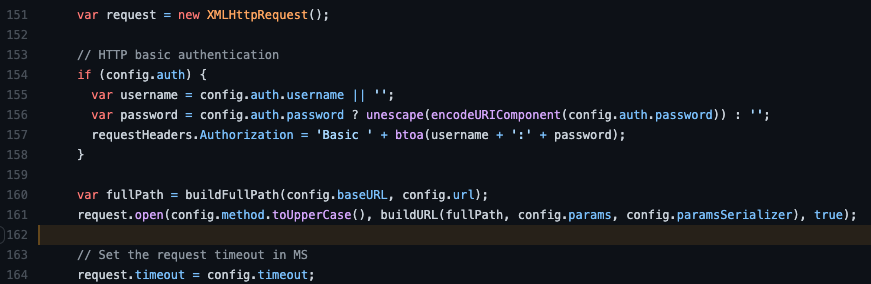
실제로도 axios 코드를 살펴보면 XMLHttpRequest를 사용하는 것을 볼 수 있다.

뭐, 사실 나도 객체 생성하는 부분 빼고 나머지 부분들은 뭐하는 건지 잘 모르지만,
이거 하난 확실하다. XMLHttpRequest() 객체를 만들어서 지지고 볶는다는 거다!!
결론: 사실 axios나 ajax는 XHR의 편리한 사용을 도와주는 도구이다.
'JS&TS Essential' 카테고리의 다른 글
| 함수의 prototype (0) | 2021.12.01 |
|---|---|
| Prototype (0) | 2021.11.30 |
| JS와 event loop (0) | 2021.08.01 |
